
Nếu bạn đã thiết lập trang web WordPress của mình để hiển thị các bài đăng dưới dạng đoạn trích, rất có thể một lượng văn bản đã đặt sẽ hiển thị theo sau bởi một liên kết thường được gọi là liên kết “Đọc thêm ”.
Mục đích của liên kết này là cung cấp cho người dùng một đoạn trích nhanh của bài đăng để họ có thể nhanh chóng điều hướng qua tất cả các bài đăng gần đây trên blog của bạn. Làm điều này mang lại nhiều lựa chọn hơn cho người dùng của bạn, do đó mang lại trải nghiệm phong phú hơn.
Hôm nay tôi sẽ phân tích thẻ “ Đọc thêm ” bên trong WordPress và hướng dẫn bạn cách tùy chỉnh nó theo ý muốn của bạn.
1. Tuỳ chỉnh “đọc thêm”
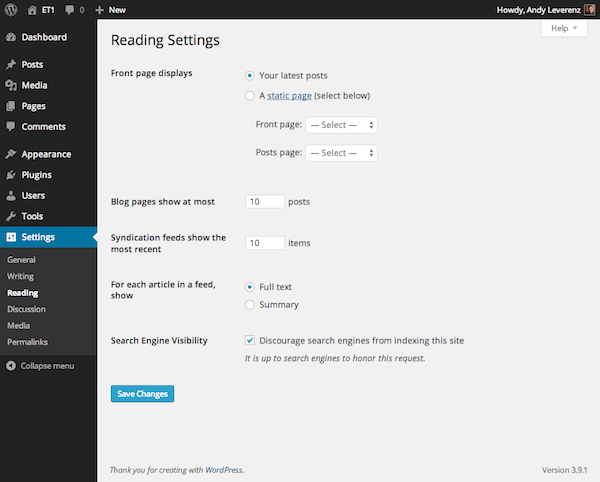
Để bắt đầu, trước tiên bạn cần đảm bảo đã bật đoạn trích trong khu vực quản trị của cài đặt WordPress. Đi đến quản trị viên WordPress của bạn và đăng nhập. Điều hướng đến liên kết Cài đặt chung ở bên trái và trong đó nhấp vào Đọc

Chúng ta cần thêm văn bản liên kết vào cuối mỗi đoạn trích. Để làm điều này, chúng tôi cần phải làm việc bên trong một tệp khác được gọi là functions.php. Tìm nó và mở nó bên trong trình soạn thảo mã của bạn.
Cuộn xuống dưới cùng và thêm khối mã PHP này:
/* Modify the read more link on the_excerpt() */functionet_excerpt_length($length) {return220;}add_filter('excerpt_length','et_excerpt_length');/* Add a link to the end of our excerpt contained in a div for styling purposes and to break to a new line on the page.*/functionet_excerpt_more($more) {global$post;return'<div class="view-full-post"><a href="'. get_permalink($post->ID) .'" class="view-full-post-btn">View Full Post</a></div>;';}add_filter('excerpt_more','et_excerpt_more');
4 dòng đầu tiên ở trên tạo thành một chức năng tùy chỉnh để kiểm soát lượng từ xuất hiện trong mỗi đoạn trích trên một bài đăng blog. Một hàm được xác định và sau đó một bộ lọc được thêm vào để thiết lập (thực thi) hàm. Là một phần của API WordPress, chúng tôi nhắm mục tiêu excerpt_lengthchức năng tối ưu hóa bài đăng của chúng tôi không quá 220 ký tự.
Chức năng thứ hai tùy chỉnh liên kết đọc thêm bằng cách ghi đè mặc định của WordPress. Ở đây tôi đã thêm một liên kết chứa bên trong một div để chúng ta có thể tạo kiểu cho nó. Tôi sẽ chuyển sang cách tạo kiểu sau một chút, nhưng với mã này tại chỗ và được lưu, bạn có thể truy cập trang web của mình và hy vọng sẽ thấy thứ gì đó tương tự như những gì tôi có.


Chúng tôi đã cung cấp cho liên kết neo trong tệp functions.php của chúng tôi một lớp view-full-post-btn. Với điều này, tôi sẽ thêm một số CSS để nhắm mục tiêu liên kết. Thêm CSS bên dưới vào style.csstệp trong chủ đề của bạn để tùy chỉnh liên kết của chúng tôi.
.view-full-post-btn{ display:inline-block; /*border-radius*/ -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; padding:8px 16px; margin-top:10px; color:#454545; border:1px solid #d8dcdc; font-family:Georgia,serif; font-style:italic; font-size:16px;}.view-full-post-btn:hover{ background:#454545; /*transition*/ -webkit-transition:all .3s ease; -moz-transition:all .3s ease; -o-transition:all .3s ease; transition:all .3s ease; border:1px solid #000000; color:#FFFFFF;}